In AlterNET Studio version 9, our parsing engine has been upgraded to support TextMate grammar, which powers syntax highlighting and advanced text editing features of Visual Studio Code.
TextMate parser utilizes the TextMateSharp package, a C# port of Microsoft vscode-textmate project, which relies on Oniguruma regex engine and includes grammar definitions for 40+ programming languages.

In addition to the definition files, each grammar includes language specifications for indentation rules, folding regions, matching braces, and auto-closing braces. We have implemented a subset of this specification as well as some additional features found in Visual Studio Code
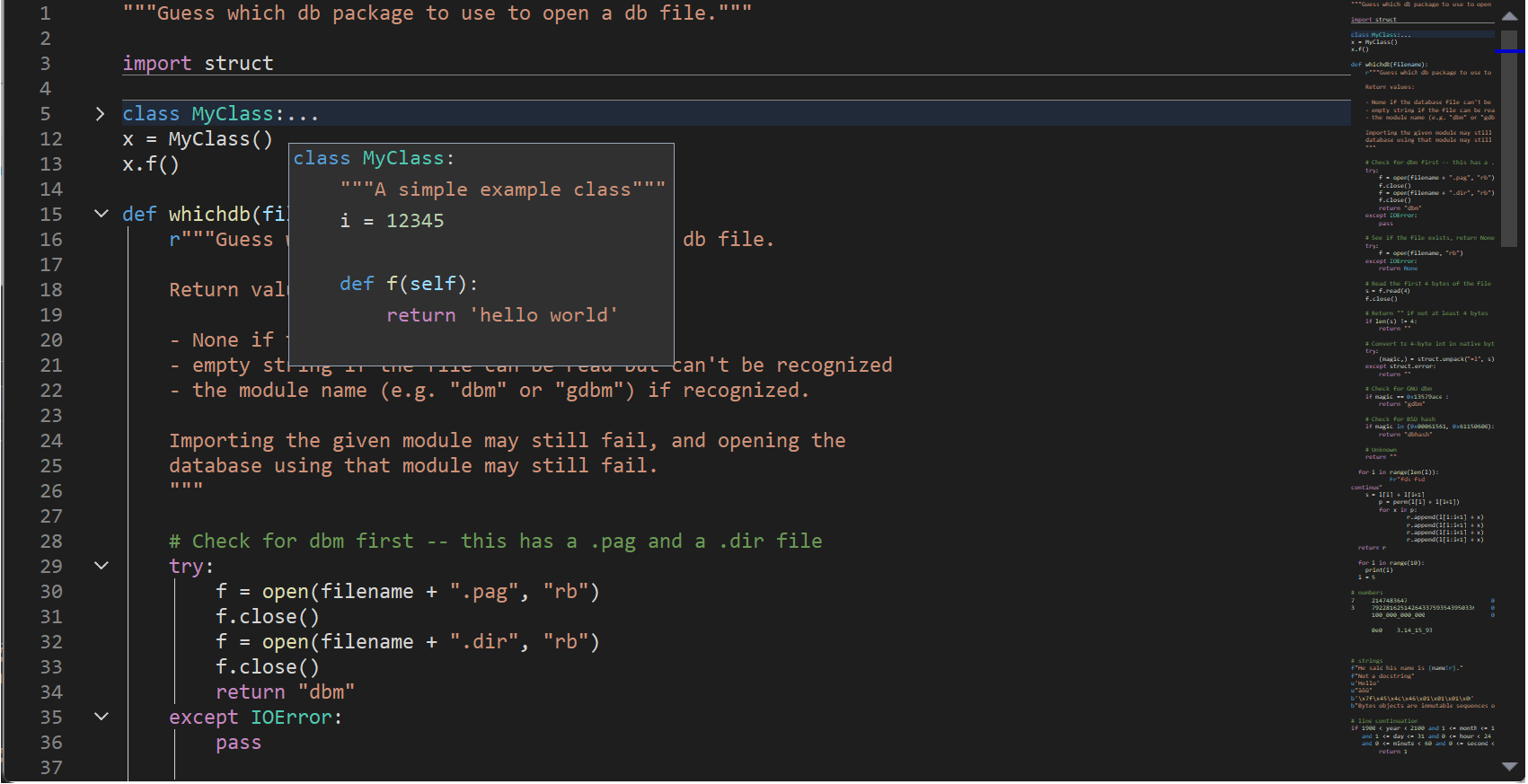
Indent-based outlining
The TextMate parser now supports indentation-based folding and structure guidelines. This means that code can be collapsed and expanded based on indentation levels, and the structure of user’s code becomes more visually apparent. For languages like CSS, where characters like { } affect indentation, the parser follows the specific rules defined in the language definition. In other cases, indentation is calculated based on the amount of whitespace at the beginning of each line.

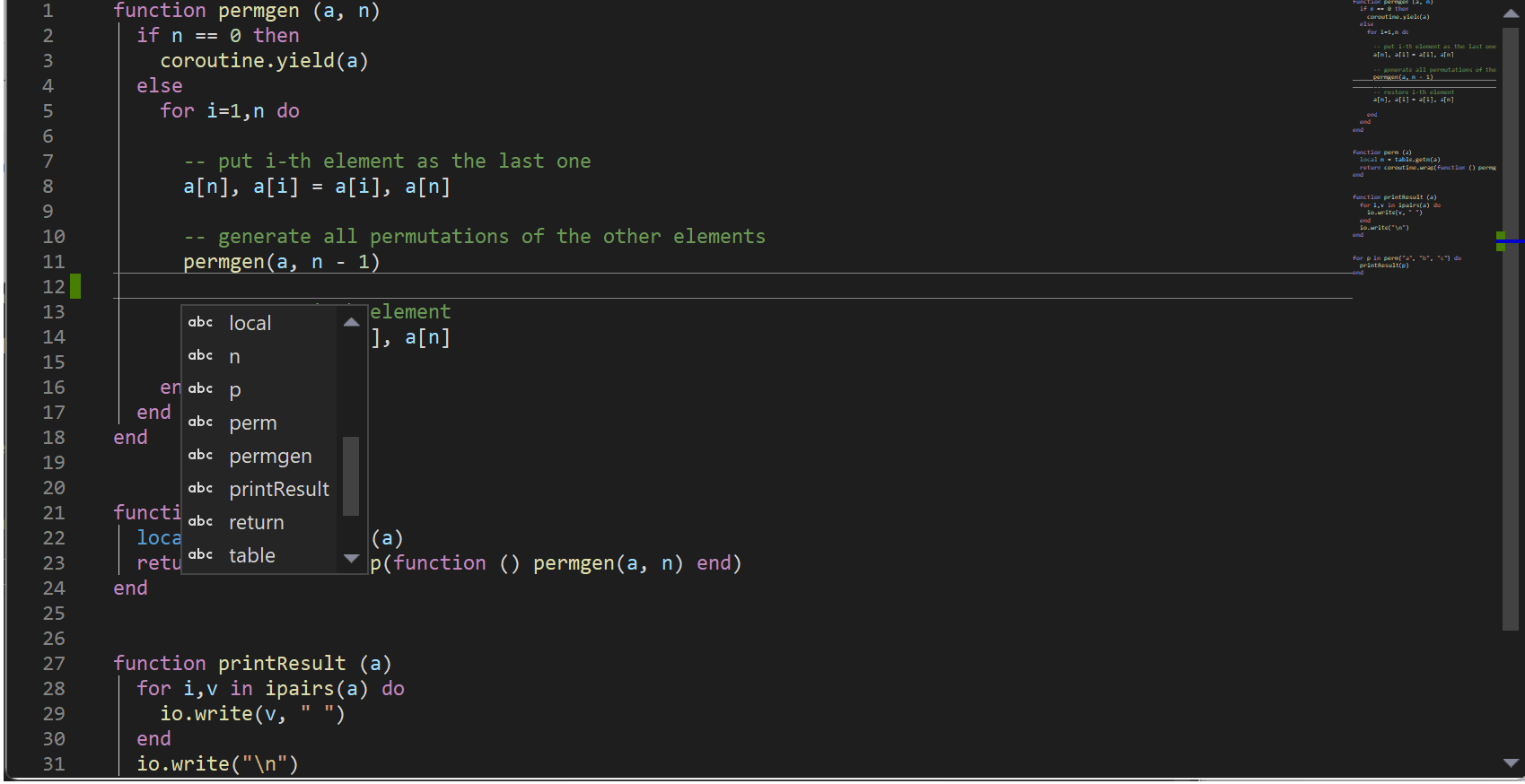
Code suggestions
Similar to Visual Studio, Code Editor displays suggestions when a user types Ctrl + Space. These suggestions aren’t based on understanding the language’s semantics; instead, they list all the symbols that have already been used in user’s code.

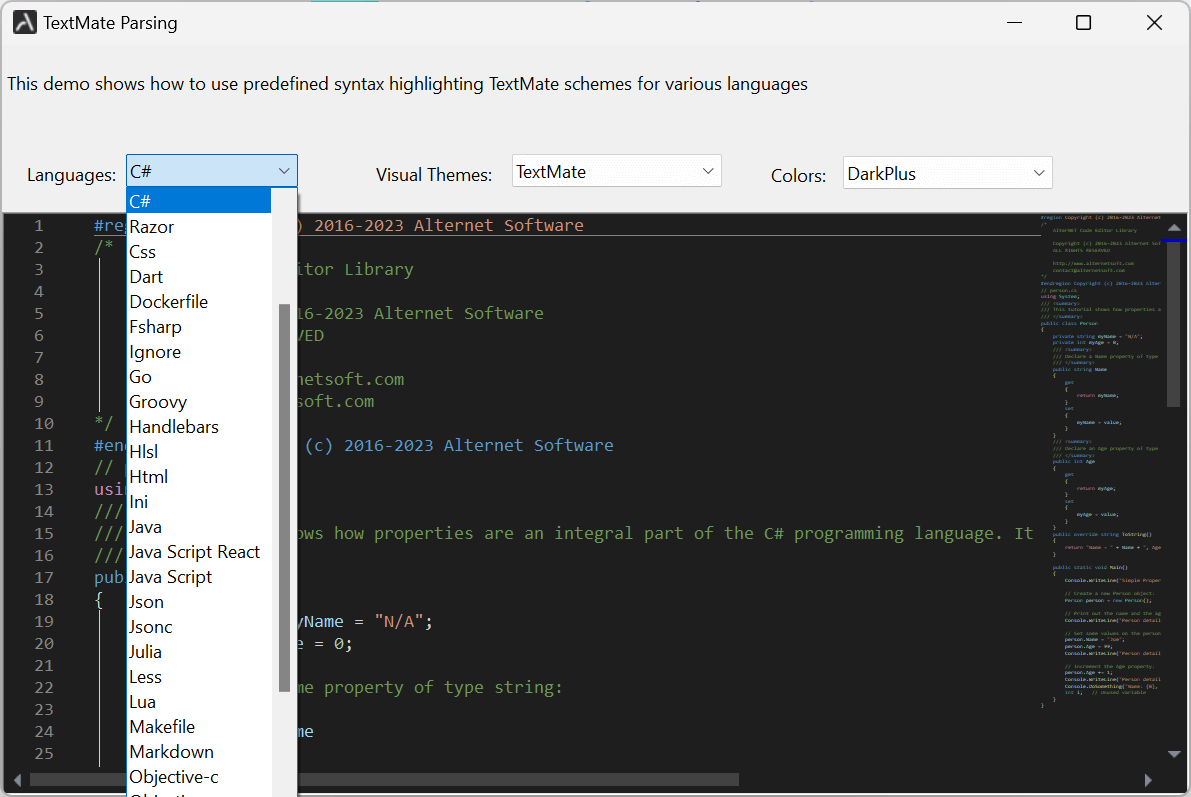
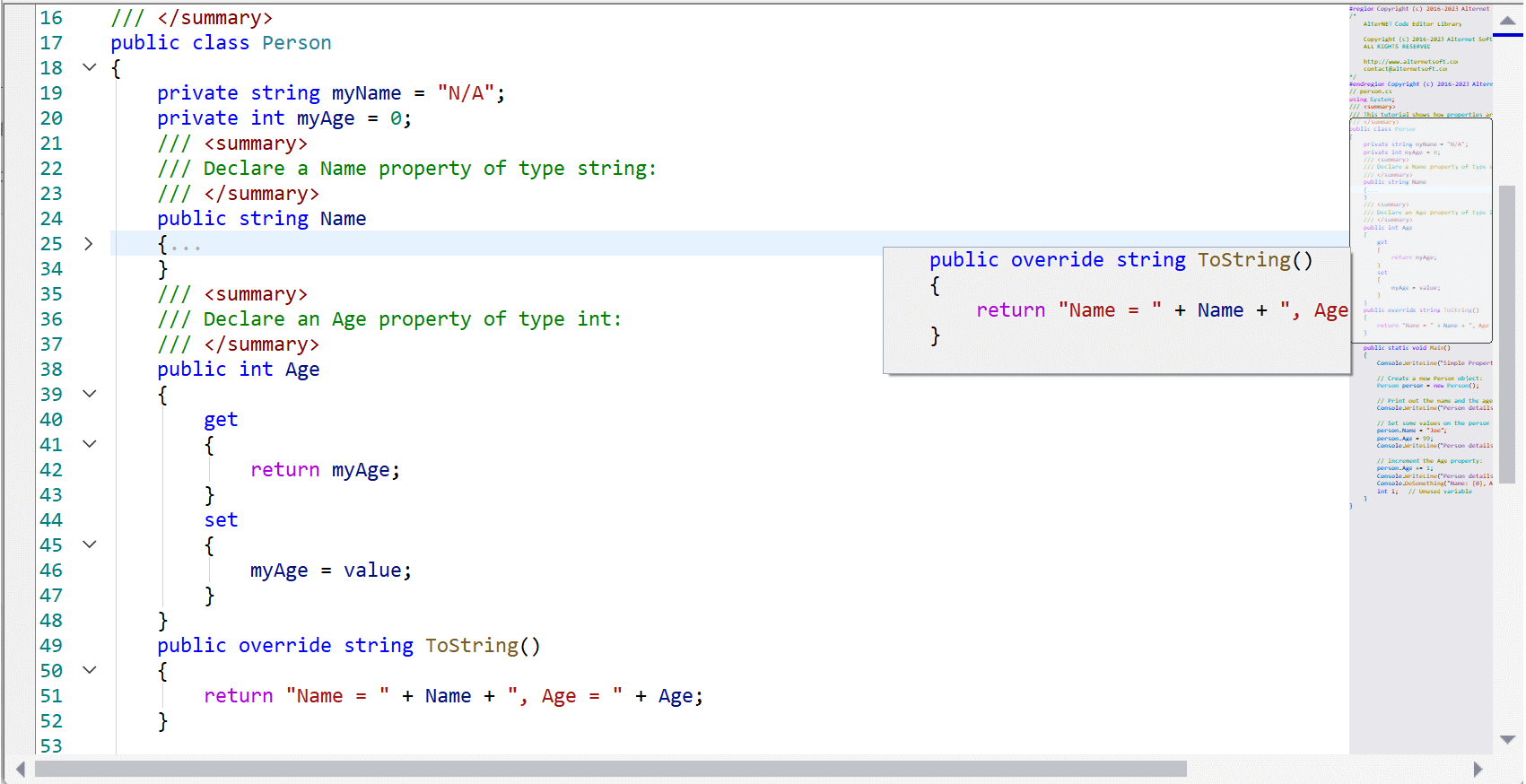
Visual Studio Color and look and feel.
We now support the Visual Studio code theme and its descendant TextMate color theme, which provides the distinct appearance of outlining sections, guidelines, folded sections, and the current line. It supports dark, light, and all other VS Code color themes.
MiniMap
Code Editor now includes a Minimap, a visual representation of your source code that provides a quick overview. Located on the right side of the editor, the Minimap helps users navigate the code efficiently. By clicking on a shaded area, user can instantly jump to the corresponding section of the text document.

In future AlterNET Studio releases, we plan to implement additional language specification features. These include braces auto-completion and auto-indentation, further enhancing coding experience and productivity.
